Case Study on e-commerce portal for contemporary art products


The Client
Kooness is a contemporary art marketplace. It provides a platform to buy, sell and logistics services of art products. More than 60,000 people have been visiting Kooness website. Kooness recognised the need of its users to offer lenient user experience and wanted to enhance its web experience.
The Challenge
Refurbish the product platforms that will ease the user experience, aesthetically it would gratify its customers. That can attract new art collectors and sell excess inventory. Also, find out the business aspects and create branding touchpoints to accelerate its values.
The Outcome
A sophisticated design that is attributed to the user's emotional intelligence along with their needs and cohesively integrates into the current platform that overcomes the business challenges.
Length
Three weeks
Role
User experience Designer
The Research
In the research phase, Initially, I investigated the current state of the e-commerce of the Art Market. The motive was to reveal the needs and pain points of the target user, understand insight on elements that would generate an impact on their buying decisions.
Research Goals
- Learn about business model & its core market
- Define user's common mindset when shopping artefacts on e-commerce sites.
- Define user's common behavioural patterns when buying art online.
- Determine what people like and dislike about the retail store and online shopping experience.
The Research
In the research phase, Initially, I investigated the current state of the e-commerce of the Art Market. The motive was to reveal the needs and pain points of the target user, understand insight on elements that would generate an impact on their buying decisions.
Research Goals
- Learn about business model & its core market
- Define user's common mindset when shopping artefacts on e-commerce sites.
- Define user's common behavioural patterns when buying art online.
- Determine what people like and dislike about the retail store and online shopping experience.
The Discovery
Secondary Research
First, I conducted secondary research to understand user demographics, developments, opportunities, and challenges in the art e-commerce business industry with the help of google analytics, websites, hotjar and from articles.
I collected insights to identify industry standards, user expectations, UX flaws and the mental models. We practiced Design thinking workshops with internal stakeholders on how we can align these business needs with the needs of the users as outlined in the research.




Research questions
- What are the three key business insights?
- What are the strengths and weaknesses of the product?
- What are the customer feedbacks about the product?
- Which social media platform brings more attention and why?
- What are the business and user needs?


Findings
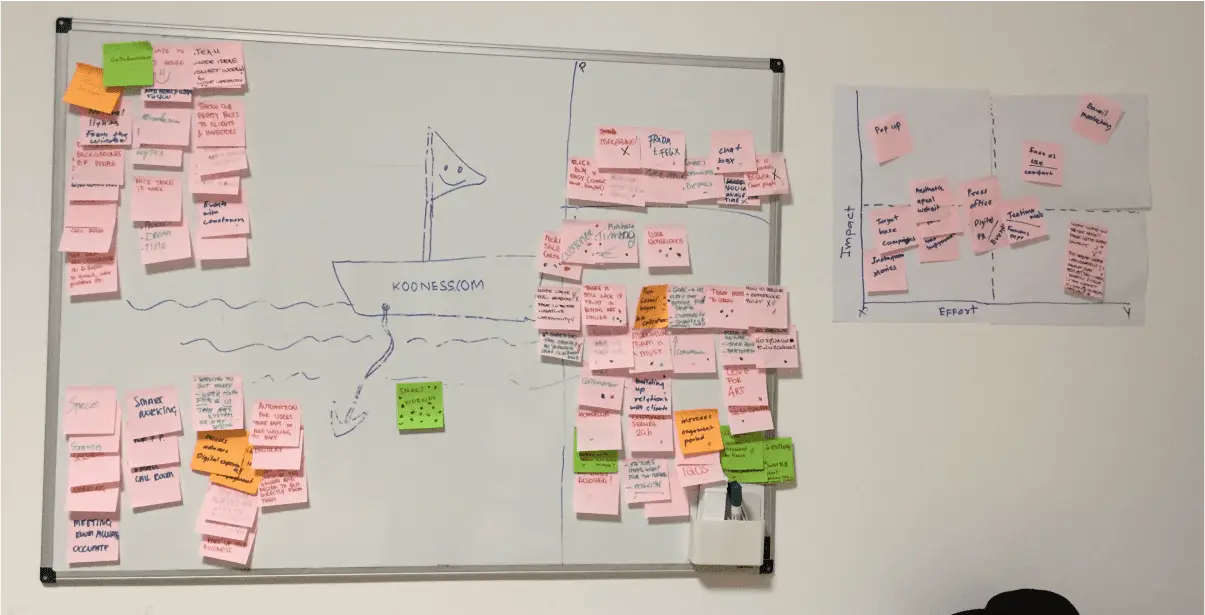
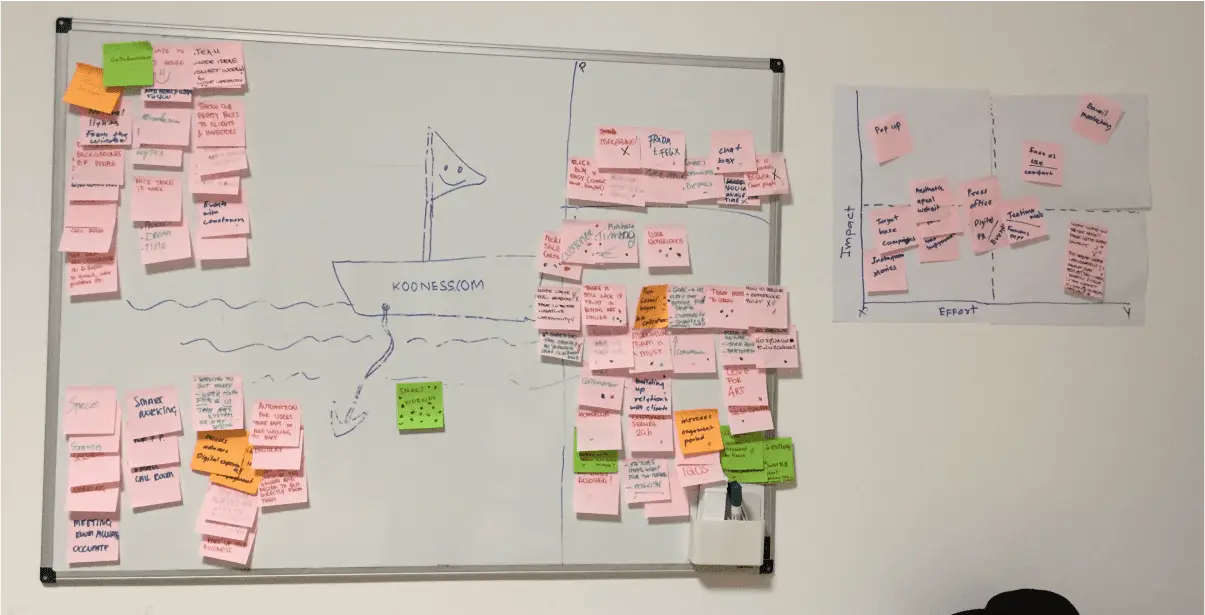
- All the stakeholders, deep dived into the questions and formulated a strategy on how to create context for the user for each landing page (browsing by need, topic or keyword search)
- Showcase the contemporary art available to support the insights in a way to create a elegant and empathetic experience.
- Apply the 3 key business insights that the website needed to be directive, personalised and consultative.
- Sorted priorities for action items as shown on the impact scale.
 1.webp)
Competitive Analysis
I analysied some of Kooness competitors in the Art e-commerce & retail industry.
I bought up the strengths and weaknesses of Kooness with direct competitors.

The Discovery
Secondary Research
First, I conducted secondary research to understand user demographics, developments, opportunities, and challenges in the art e-commerce business industry with the help of google analytics, websites, hotjar and from articles.
I collected insights to identify industry standards, user expectations, UX flaws and the mental models. We practiced Design thinking workshops with internal stakeholders on how we can align these business needs with the needs of the users as outlined in the research.




Research questions
- What are the three key business insights?
- What are the strengths and weaknesses of the product?
- What are the customer feedbacks about the product?
- Which social media platform brings more attention and why?
- What are the business and user needs?


Findings
- All the stakeholders, deep dived into the questions and formulated a strategy on how to create context for the user for each landing page (browsing by need, topic or keyword search)
- Showcase the contemporary art available to support the insights in a way to create a elegant and empathetic experience.
- Apply the 3 key business insights that the website needed to be directive, personalised and consultative.
- Sorted priorities for action items as shown on the impact scale.
 1.webp)
Competitive Analysis
I analysied some of Kooness competitors in the Art e-commerce & retail industry.
I bought up the strengths and weaknesses of Kooness with direct competitors.

Persona Profiles
We defined assumption based personas, that can prevent and attribute the pain points and gain points.



Pain Points
- Do not have time to visit galleries and want to invest money in art.
- How the artwork will emphasise in the specific environments.
- Has insecurities in buying expensive art online.
- Not sure about the authenticity of the artwork.
Gain Points
- Ease of accessibility to the world renowned artefacts of Artists.
- Comparisons become handy to make buying decision.
- Enjoys reading about the art, art History and the Artists.
- Do not have time to find gift
Persona Profiles
We defined assumption based personas, that can prevent and attribute the business needs and user needs.



Pain Points
- Do not have time to visit galleries and want to invest money in art.
- How the artwork will emphasise in the specific environments.
- Has insecurities in buying expensive art online.
- Not sure about the authenticity of the artwork.
Gain Points
- Ease of accessibility to the world renowned artefacts of Artists.
- Comparisons become handy to make buying decision.
- Enjoys reading about the art, art History and the Artists.
- Do not have time to find gift
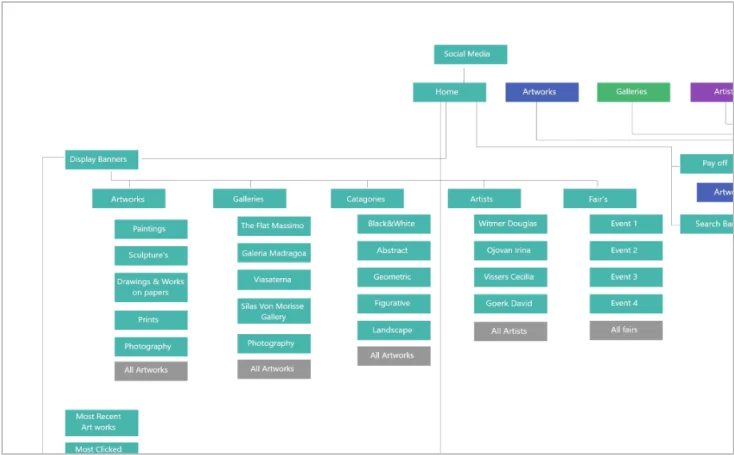
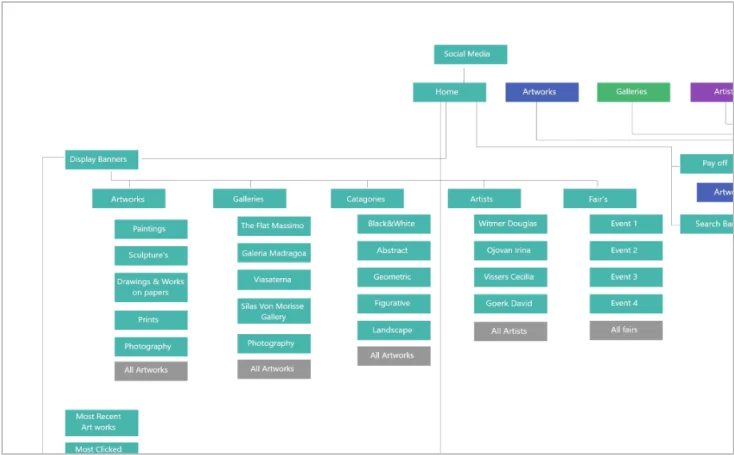
Sitemap
We revealed the site map that laid out the Architecture of the product also evaluated the usability issues.
I recreated a user flow to imagine the ways a user might navigate through the portal to achieve their goals. As it appeared to be flawless and the team agreed, I did not made changes in it.




Findings
These flows allowed us to ensure that the information was organized in a way that is intuitive to the user.
Sitemap
We revealed the site map that laid out the Architecture of the product also evaluated the usability issues.
I recreated a user flow to imagine the ways a user might navigate through the portal to achieve their goals. As it appeared to be flawless and the team agreed, I did not made changes in it.




Findings
These flows allowed us to ensure that the information was organized in a way that is intuitive to the user.
Heat Map
To monitor user interactivity, engagement & the behavioural patterns. generated heat maps through the available online tools such as Hotjar.



Findings
Primarily search bar showed mostly impactive areas following to the menu options.
User flows are circulated according to the z-pattern layout. Also, the user opted to scroll through the parallax page with low interactions. Secondly, the Newsletter module is considered for the engagement activity, artwork name, represented by, and the artist name attributes seemed significant for buying decisions.
Heat Map
To monitor user interactivity, engagement & the behavioural patterns. generated heat maps through the available online tools such as Hotjar.



Findings
Primarily search bar showed mostly impactive areas following to the menu options.
User flows are circulated according to the z-pattern layout. Also, the user opted to scroll through the parallax page with low interactions. Secondly, the Newsletter module is considered for the engagement activity, artwork name, represented by, and the artist name attributes seemed significant for buying decisions.
Business survey post
Right after the academic project survey responses, considered using a quantitative research method to learn from the users. It did not go well, and did not receive a response from the targeted art communities over social media.

Business survey post
Right after the academic project survey responses, considered using a quantitative research method to learn from the users. It did not go well, and did not receive a response from the targeted art communities over social media.

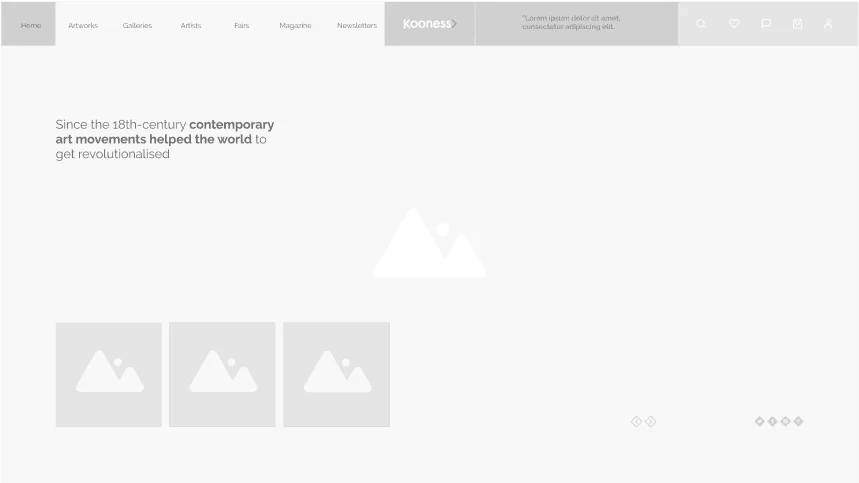
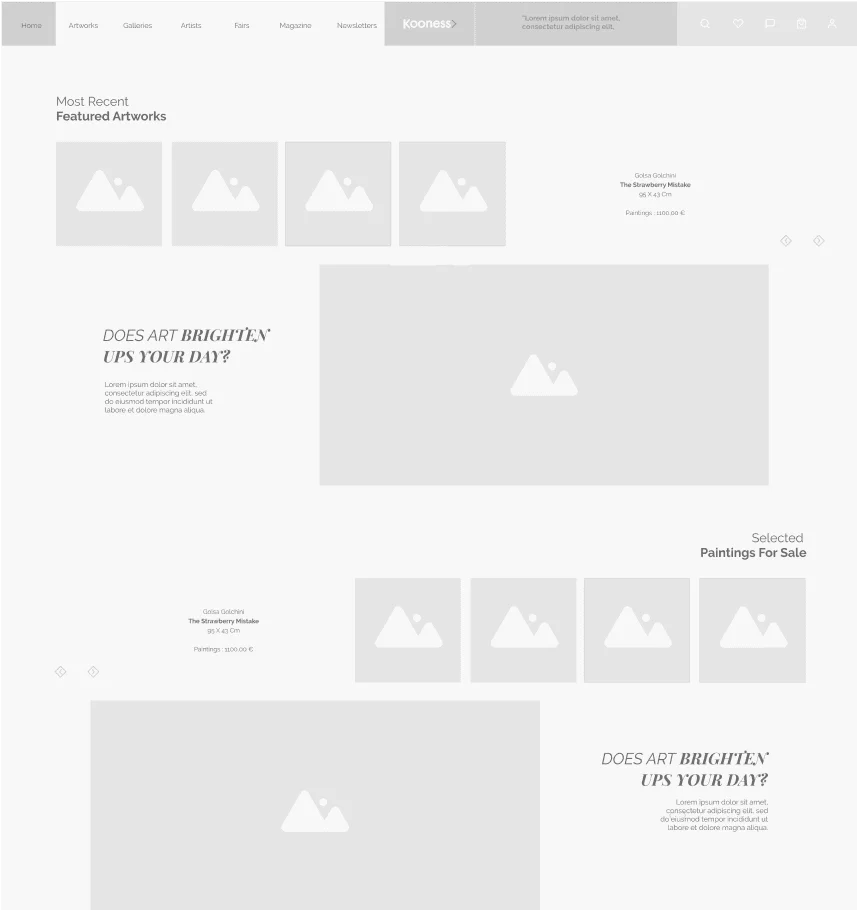
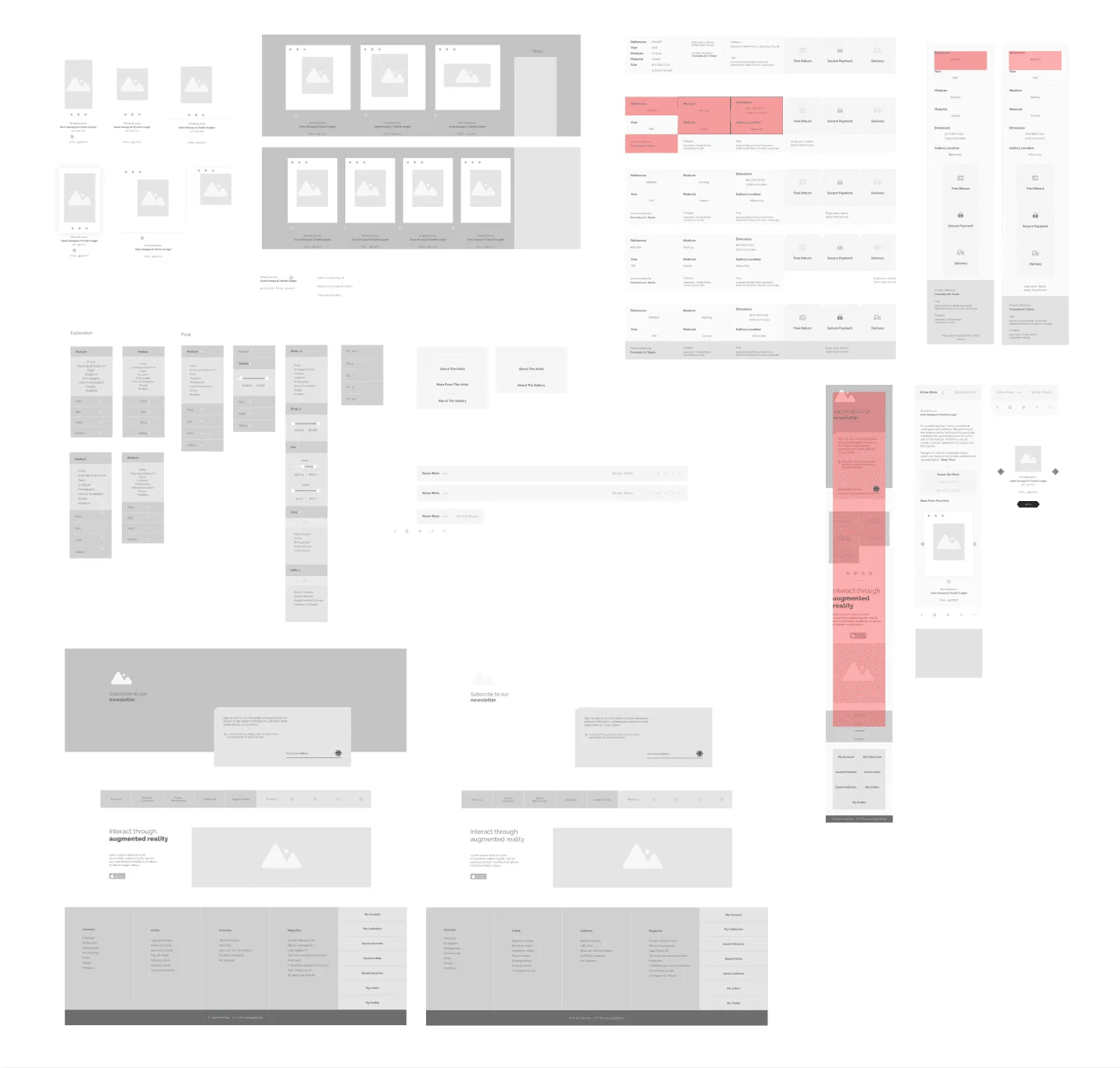
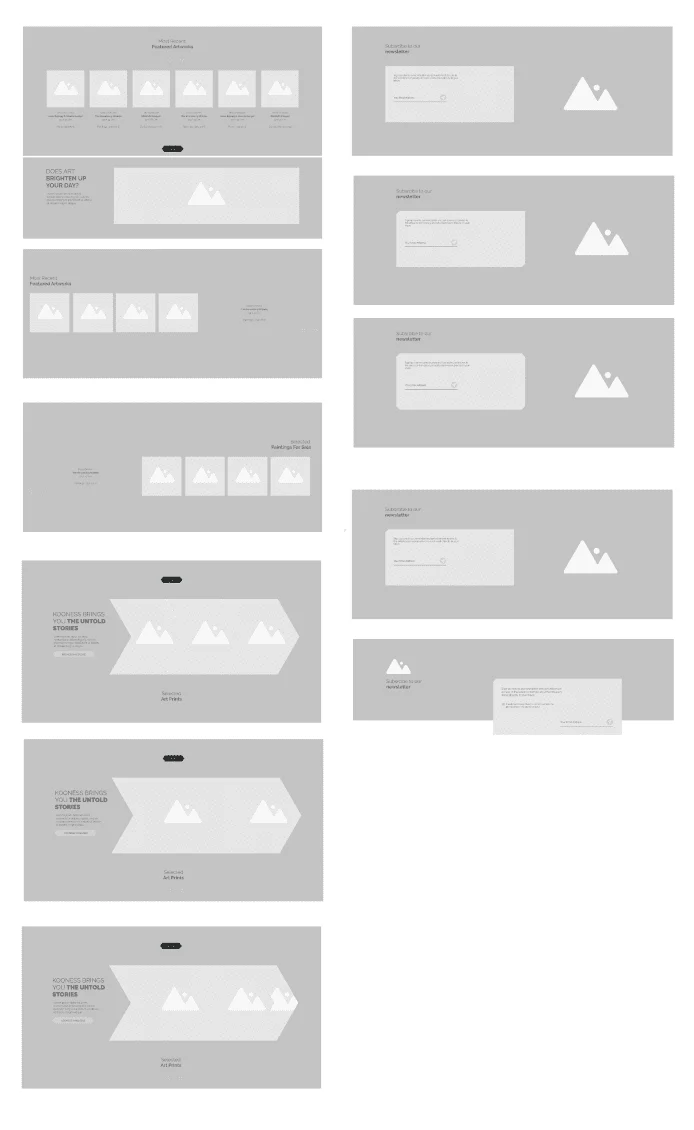
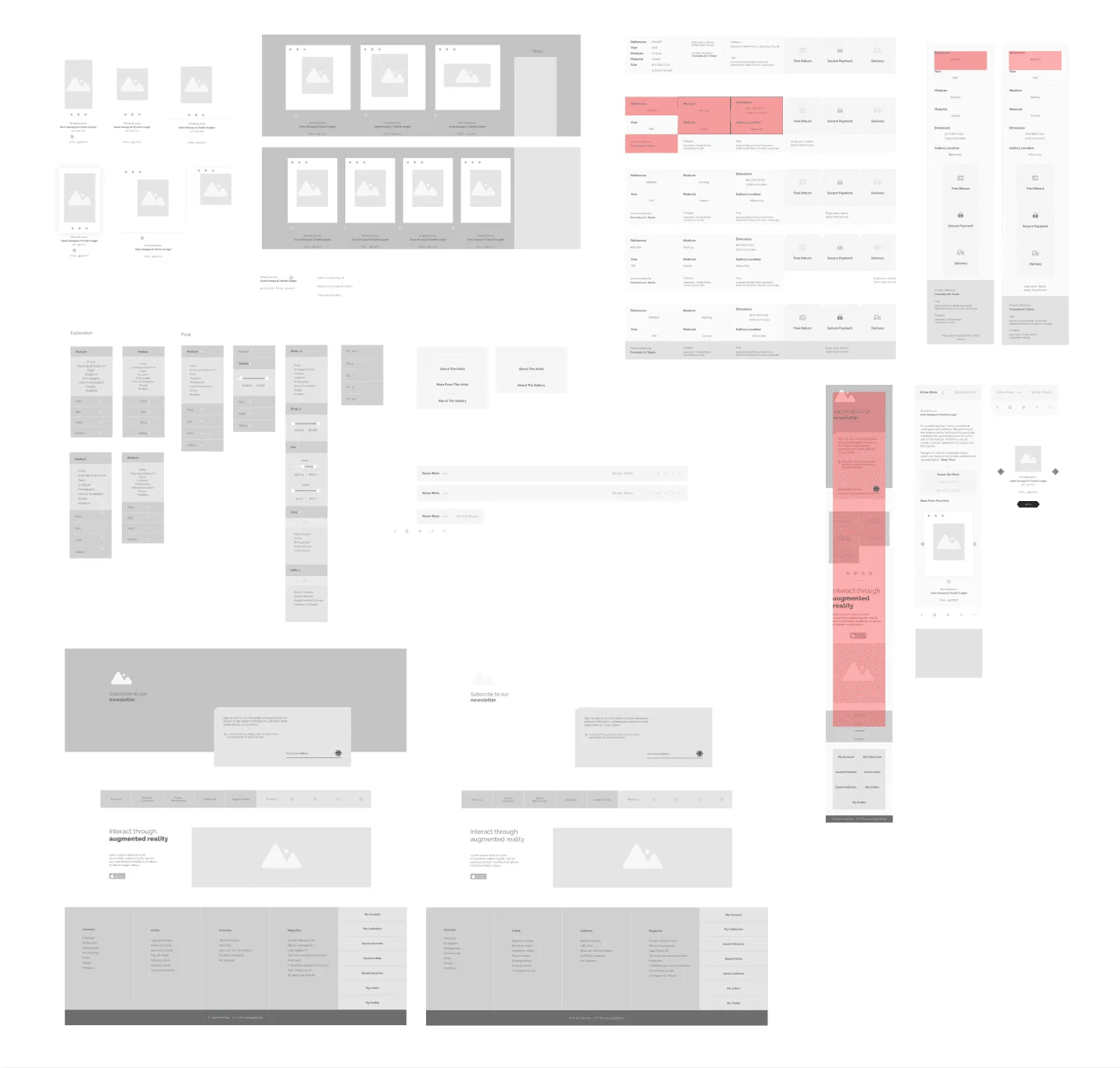
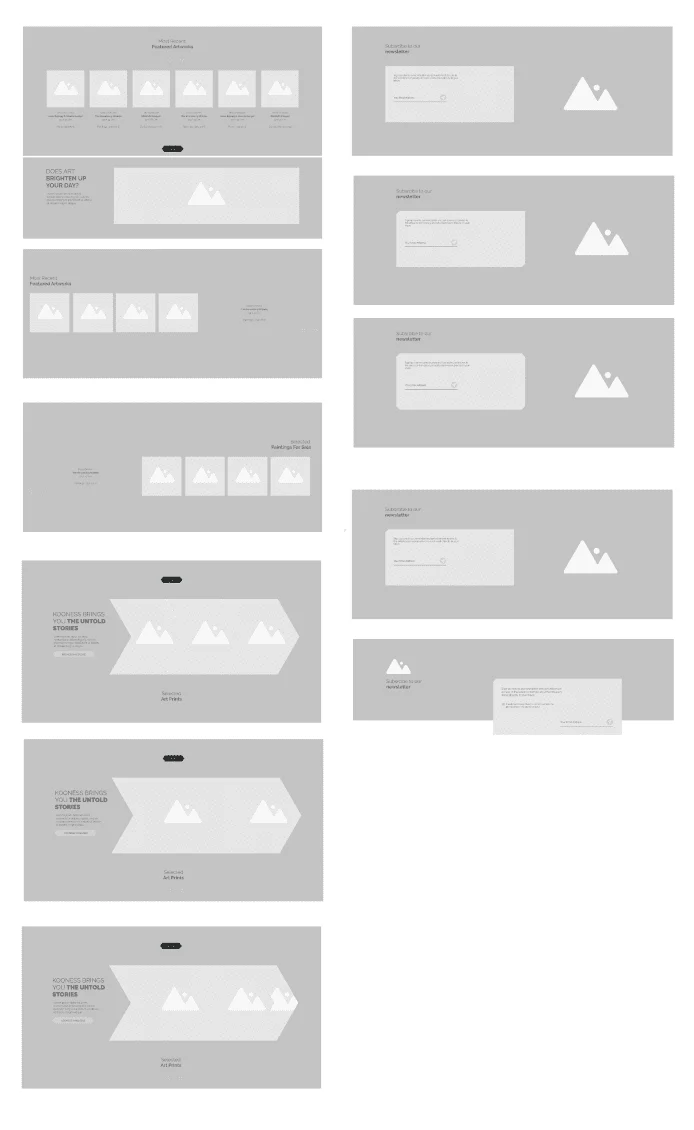
Low- Fidelity Wireframes
1. During the wireframe iterations between the home & gallery pages, we came up with two layout solutions encompassing all the pain & gain points.
Low- Fidelity Wireframes
1. During the wireframe iterations between the home & gallery pages, we came up with two layout solutions encompassing all the pain & gain points.



2. Considering the earlier flaws, sought to channelise buying decisions of a user from home page navigation to sliders, carousels, banner Ads, and features until the footer.
Based on the team's feedback & analysis following iteration prevented the flaws.




Created responsive screens and UI components to outline all of inner pages and the features as research guided to incorporate conclusions into the design.

Refined micro-interactions for filters, carousel thumbnail parameters, artwork parameters, and newsletter section. Also, explored usability of the components.





2. Considering the earlier flaws, sought to channelise buying decisions of a user from home page navigation to sliders, carousels, banner Ads, and features until the footer.
Based on the team's feedback & analysis following iteration prevented the flaws.




Created responsive screens and UI components to outline all of inner pages and the features as research guided to incorporate conclusions into the design.

Refined micro-interactions for filters, carousel thumbnail parameters, artwork parameters, and newsletter section. Also, explored usability of the components.


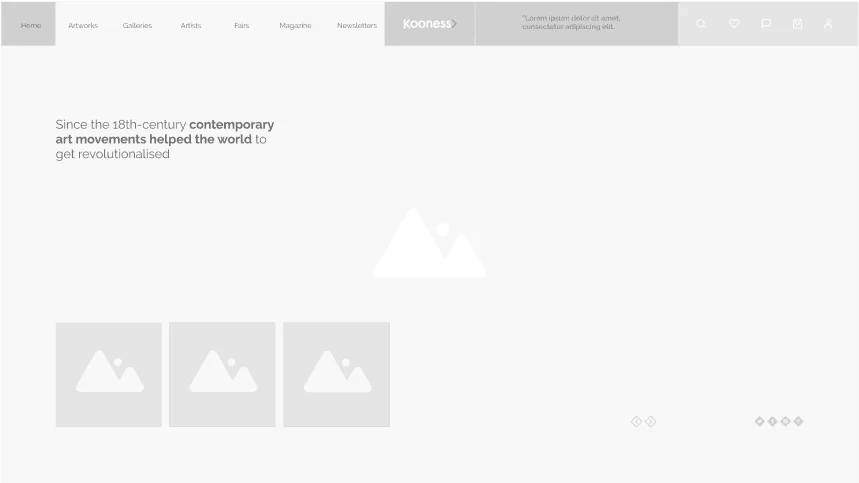
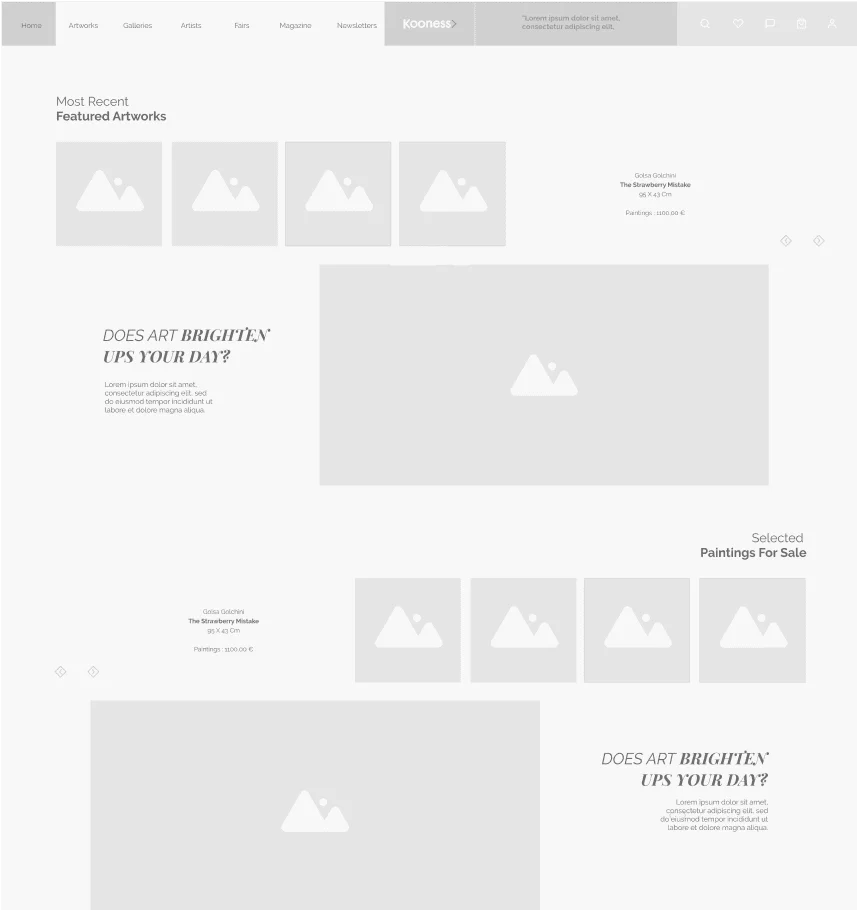
The Solution
Design is considerably crafted around old age users to defined personas desirability. We made it sure the existing user base should feel familiar and could adapt to the changes easily.
Before

After

Have attention on the Artworks
- Learn more about the art events.
- As the art has more to express, explore the collections seamlessly.
- More space for artworks to speak for itself.
Before

After

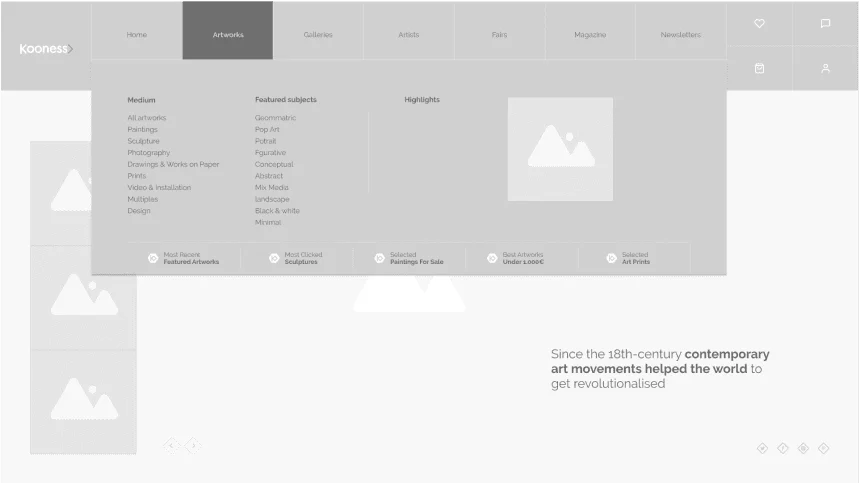
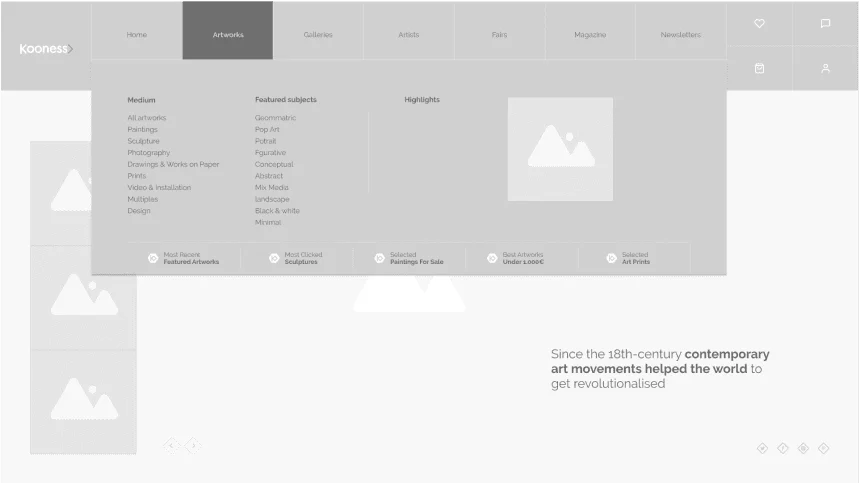
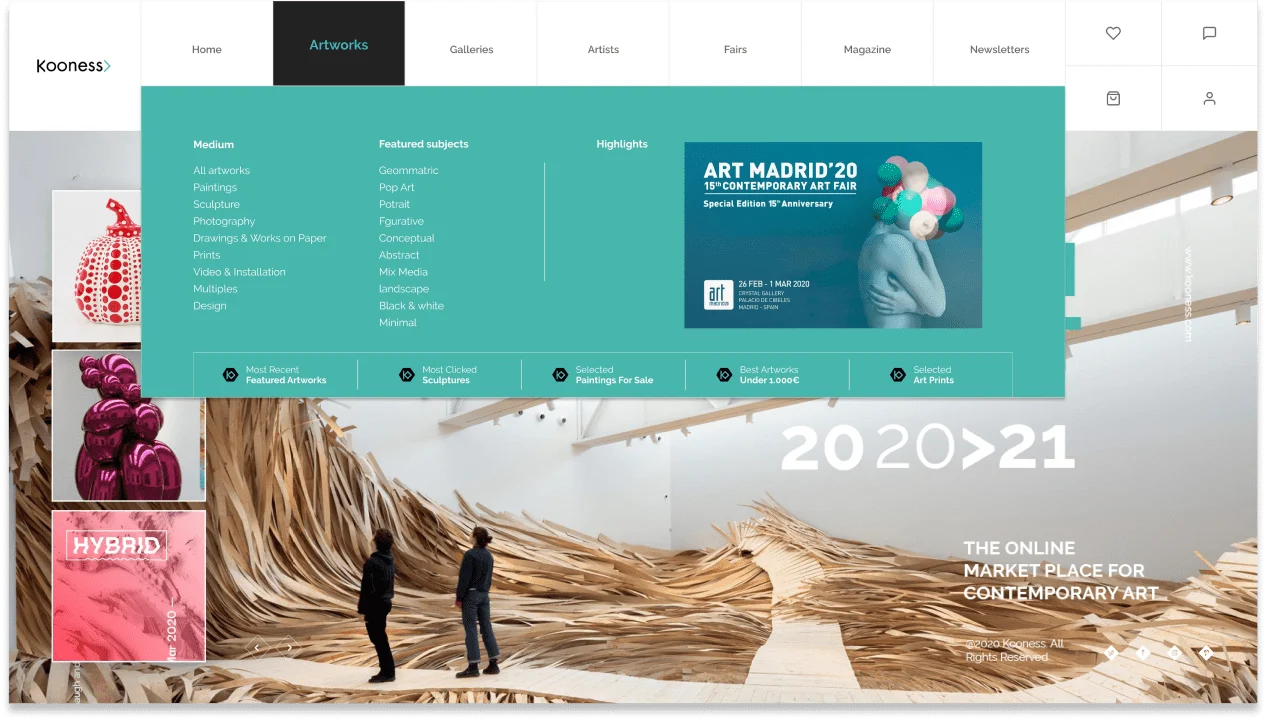
Featured menu to emphasis exclusive collection
- Elementarily branded menu that follows premium standards.
- On hover functionality and sophistication to the layout to explore art categories.
- Highlights section for the exclusive inventory & events.

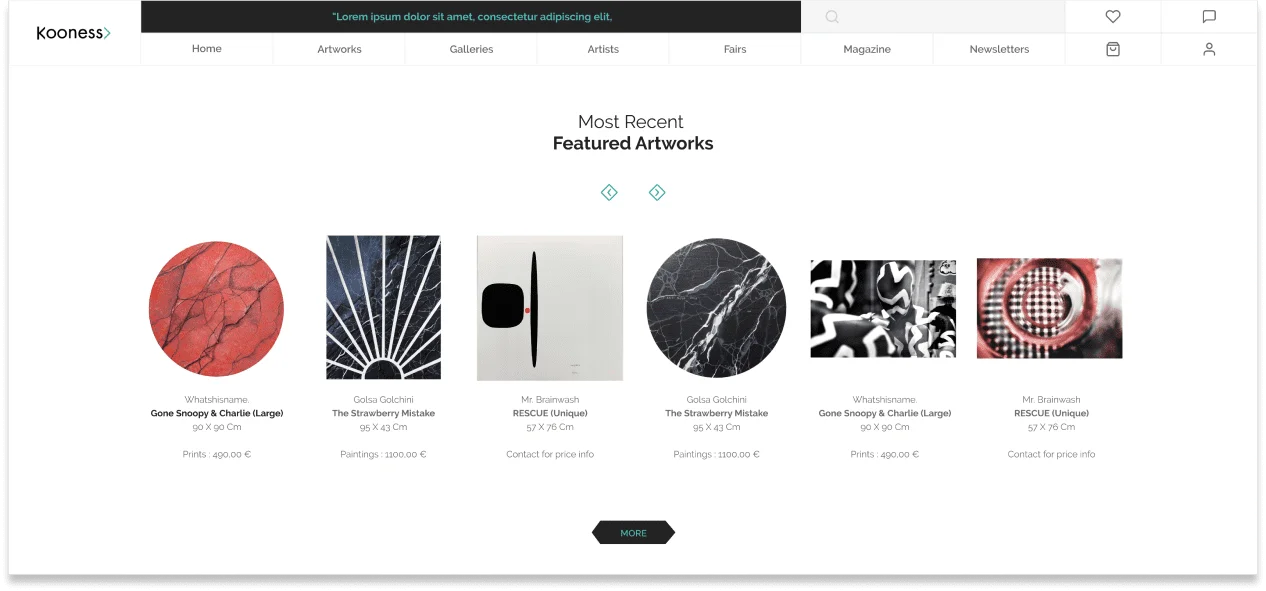
A dynamic menu that guides the collections
- Opportunity and priority for the upcoming Artist.
- Showed 5-6 products range that represent acquisitions.
- Ease to validate the section or jump to another one.

Weekly newsletter was not intuitive for subscription.
- Increase customer awareness through the engagement activity.
- Stay connected with the social media channels.
- Section for featured technological advancements.

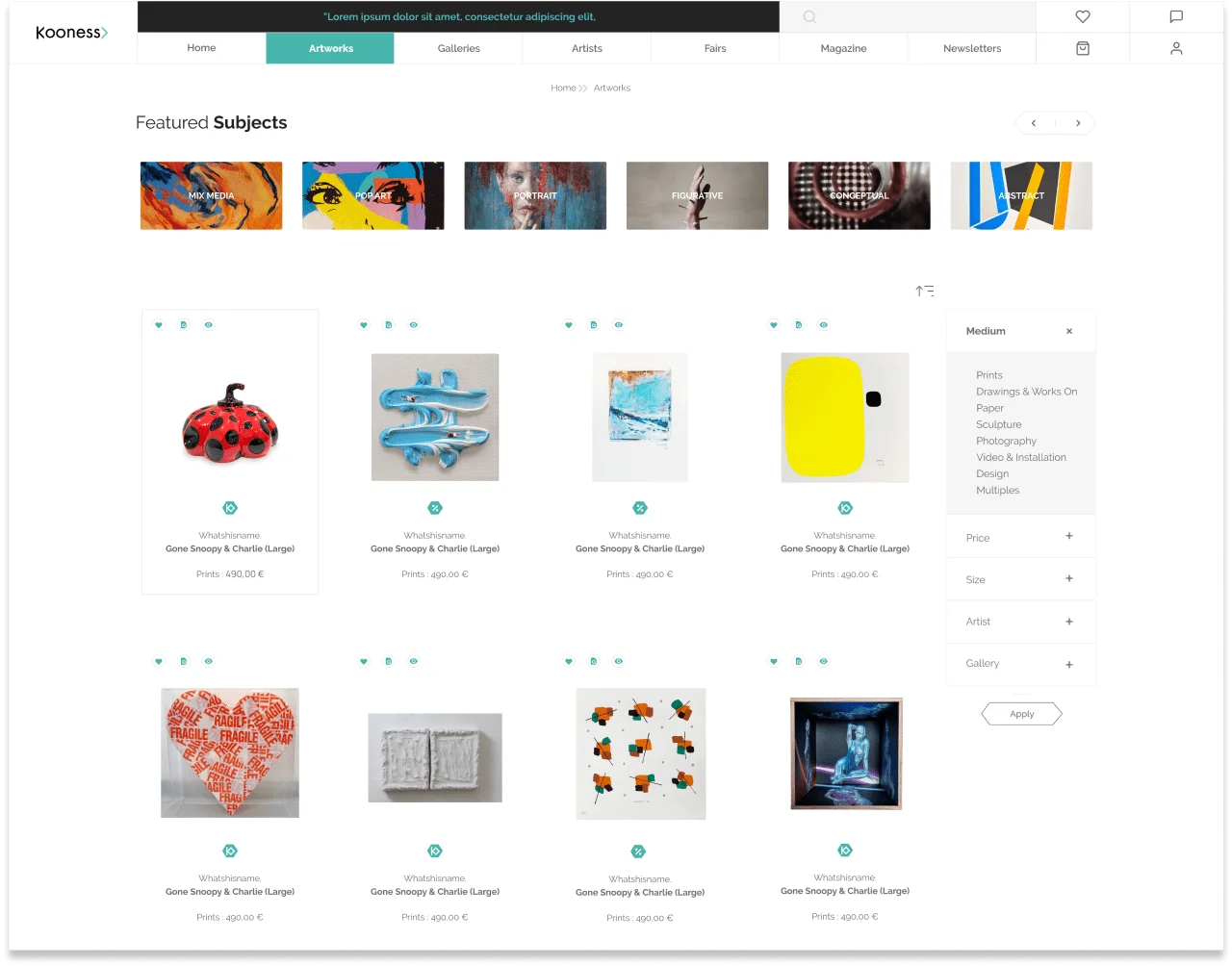
Diverse subjects, offers and enabling of filters
- Get to know your artwork subjectively.
- Avail offers on the high range artworks.
- For desirable art collections, apply filters.

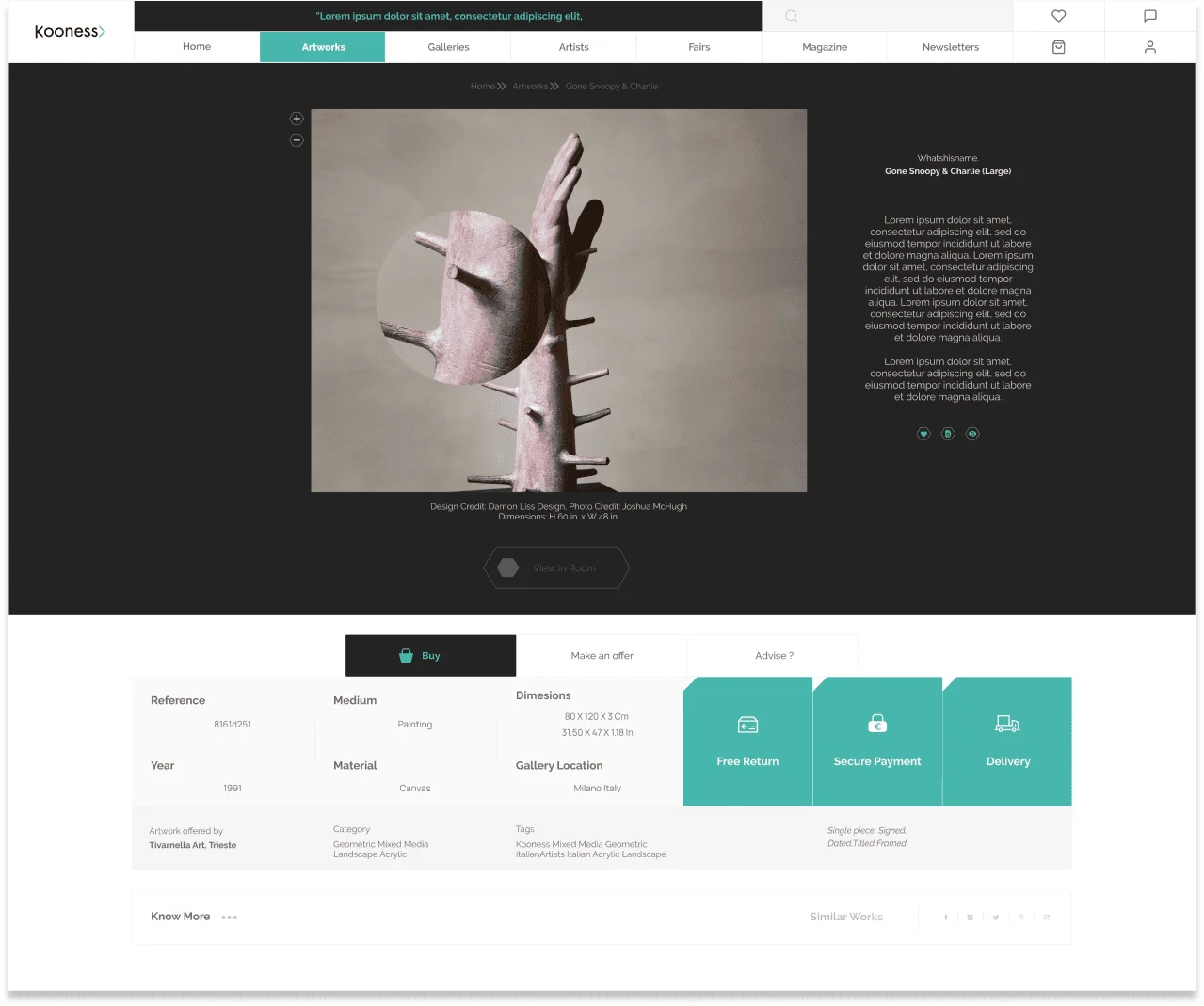
Exhibition environment that the user can spend enough time upon.
- Magnifier feature to enable clarity followed by the insights of the Artist.
- Buy now, negotiate or contact our advisor! Clarity over authenticity and the logistics.
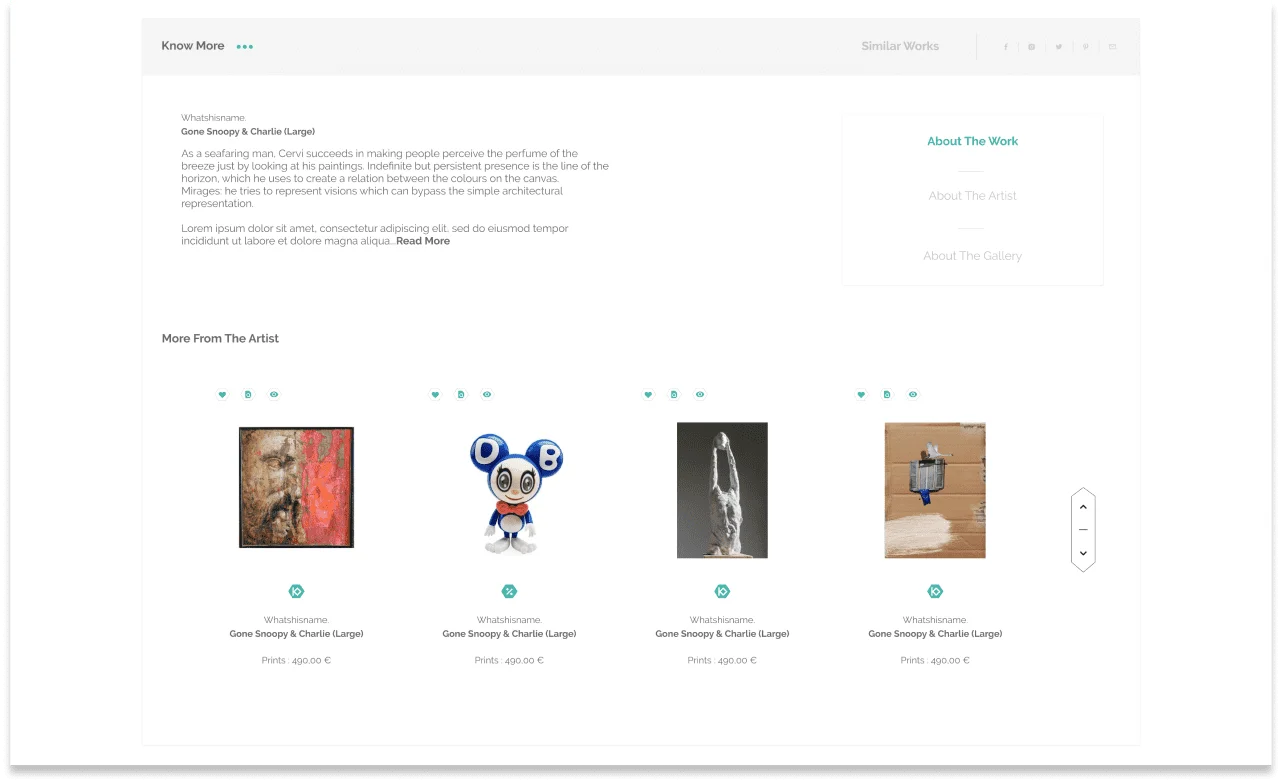
- Know more about the Art and the Artist or find similar works.

See the insightful history of the Artists
- Learn about the Artist work and the collections.
- Explore similar Artworks, scroll through the inventory

The final product
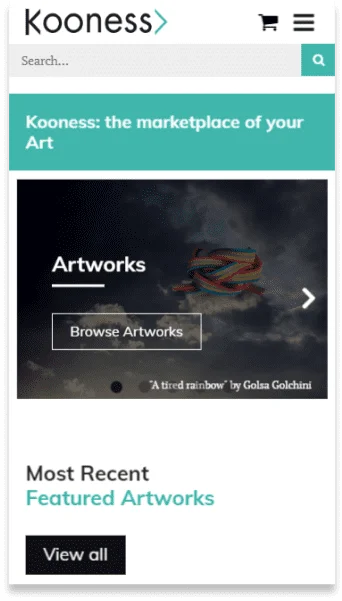
For the phase one the Web portal was the priority as highest customer pull was from desktop following by the app and mobile browser.
Following flow was considered for the phase one; Home-> Artworks-> Chose Art-> Art parameters-> Know More
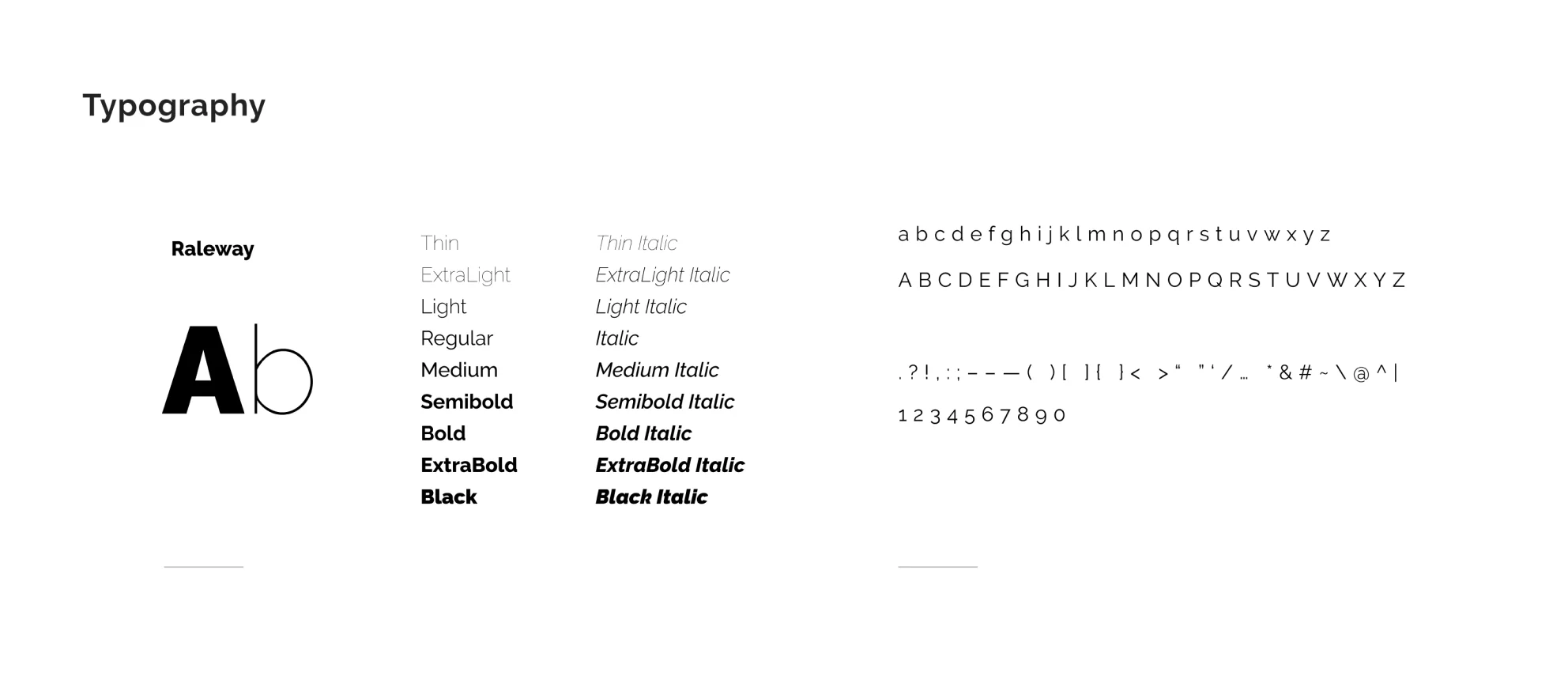
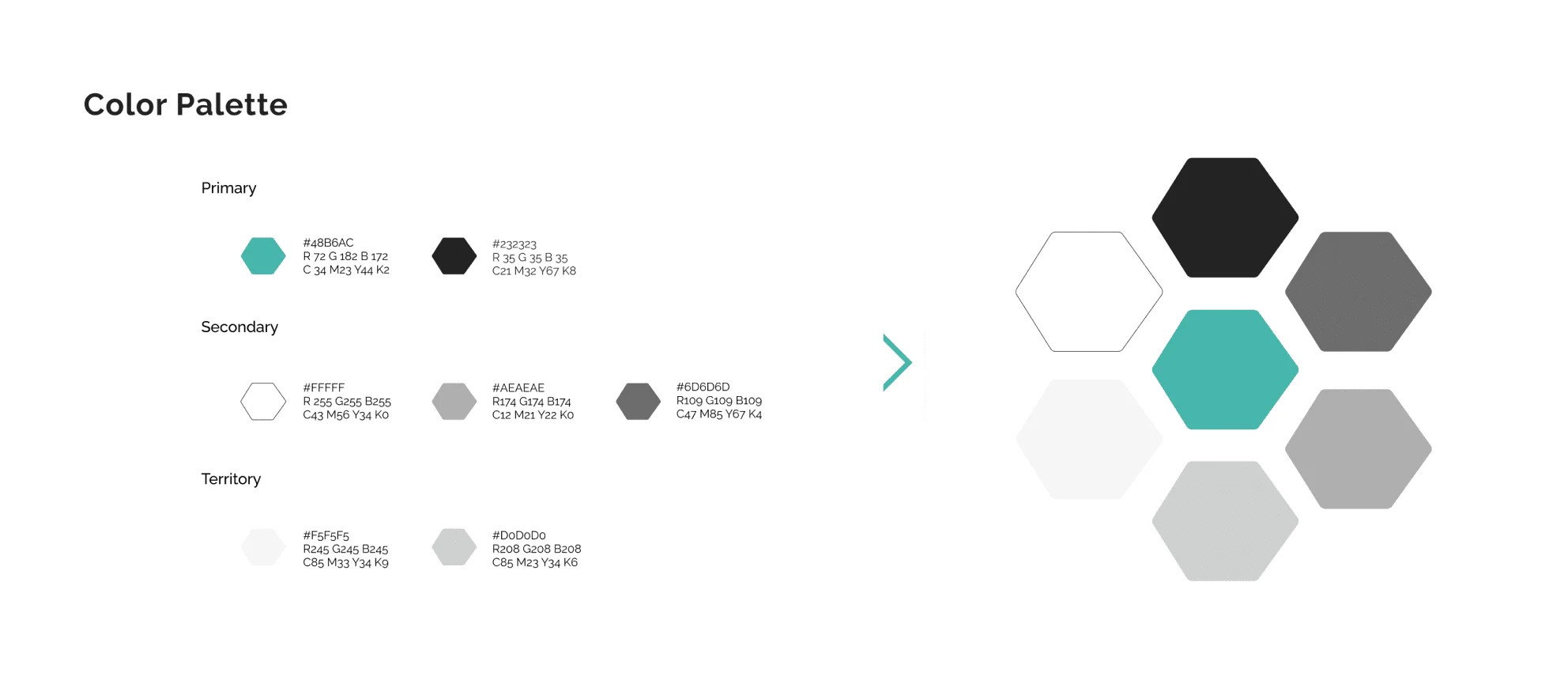
Visual Design



Workshop Glimpse
Here’s the team witnessing one of the avant-garde art pieces of Jeff Koons, which was getting wrapped up for shipping. I was glad to be part of this journey with Kooness.



Learning outcomes
- To cater to the user needs digital media has a stake in grounds of the E-Commerce product inventory.
- If selling art, online platforms must highlight transparency about authenticity of the Art & Artists.
- The element of brand personality in the product is the primary concern.
- Online experience of buying extraordinary Art products needs better tech advancements for the conversion rate.




.webp)









